1.整体概况
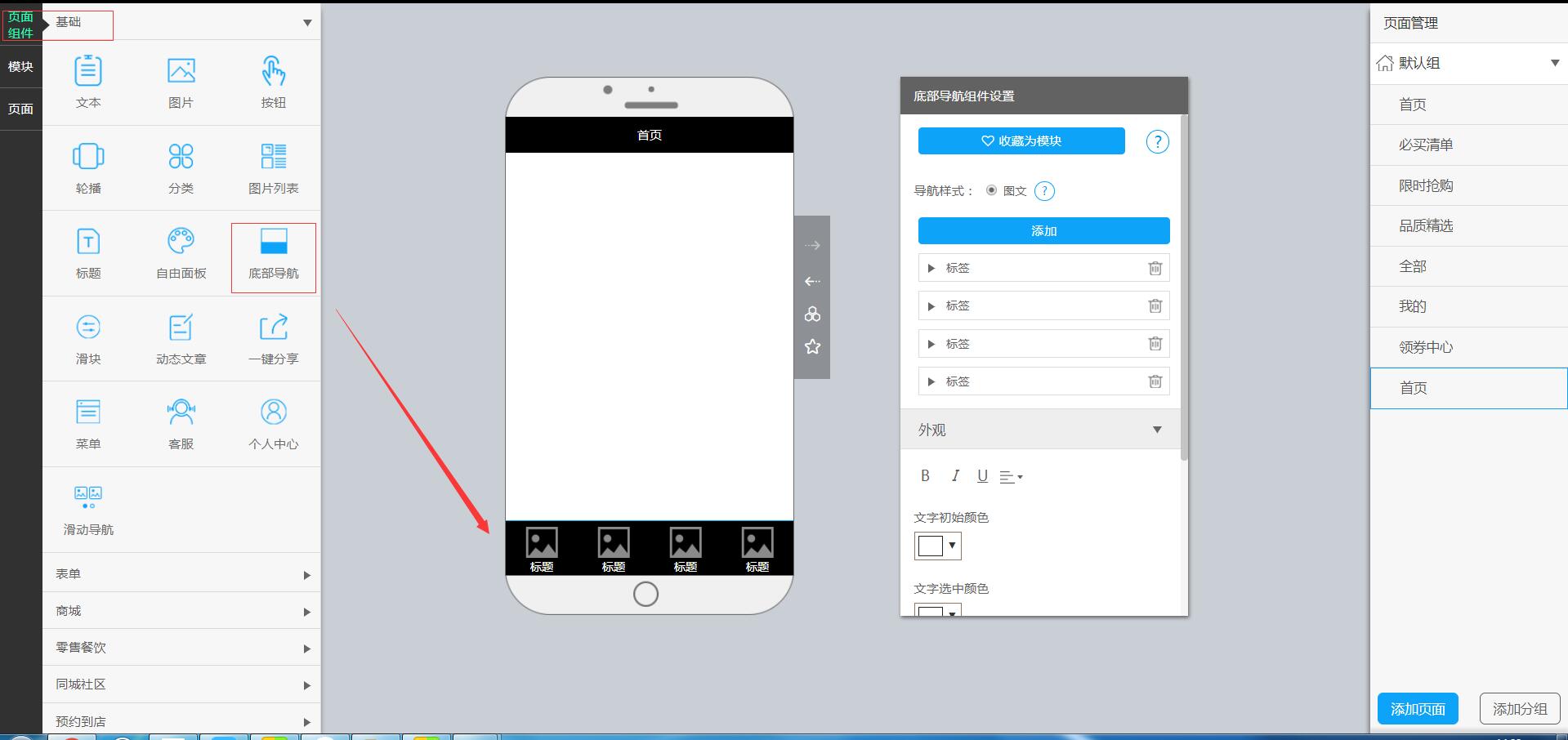
底部导航组件是固定于页面底部,用来编辑底部的导航。
2.底部导航组件-功能设置
(1)导航样式:可以设置导航为图文样式或者文字样式。(小程序发布请使用图文样式。)
(2)标签-添加:按照自己的app需求,点击“添加”可以设置标签数量。(微信官方规定,小程序的底部导航最少要2个,最多不能超过5个。)
(3)标签-文字:设置当前标签的名称。
(4)标签-原始图片:设置按钮未被选中的图案,可以选择图片库中的图片进行更换,也可以上传本地图片进行更改。
(5)标签-按下图片:设置按钮被选中的图案,可以选择图片库中的图片进行更换,也可以上传本地图片进行更改。
(6)标签-链接至:设置该按钮的超链接。
3.组件样式-外观设置
组件设置-背景:设置组件的背景颜色。
图片设置-尺寸:设置图片的尺寸大小。
图片设置-间距 上:设置标签图片与底部导航最上方的距离。
文字设置-初始颜色:可以设置文字初始颜色。
文字设置-选中颜色:可以设置文字选中后颜色。
文字设置-间距下:设置“底部导航组件-标签-文字”与底部导航最下方的距离。
可以调整文本字体大小、粗细、斜体、下划线、颜色还有对齐方式。

速成应用-是专业的微信小程序开发平台,无需代码一键生成小程序工具,一分钟就可以完成快速制作!已为上千家企业定制微信小程序开发方案,因为专注,所以专业!

已为 28,893 商家解决技术难题